嗨大家好我是 Chris,今天我們今天將在 blog 內建置好 Redux 架構。
這篇文章寫得有點亂,為了在我改好之前先撐撐場面,你可以在這裡搭配我寫好的架構一起看(不要複製貼上喔,手打最有記憶點:P)
首先從一般資料流轉為 redux 需要做的是:思考資料架構
整份專案我們在使用的資料有以下幾個
那首先我們需要創造一個假資料庫,用來存放所有的這些資料,其實這個不管有沒有用 Redux 都需要做啦,只是這次我沒辦法抓好節奏,找不到時間好好說。
我們在 src/ 建立 data 資料夾和 data.js 以後如果把專案做大,就可以專門用來 call database 惹:
const data = {
article: […],
skill: […],
Notes: […],
experience: […],
};
export default data;
裡面那些資料架構就跟之前用的一樣,直接拿過來就好,為了不浪費版面我就全部移開了: P。
建置好之後,我們來做最重要的事
npm i react-redux
npm i redux
沒有錯啦,就是裝載 package 差點忘記哈哈哈。
裝載完成後,接著把所有跟資料流有關係的用 Redux 的架構取代
這邊提醒一件事情,在專案基本定型之前,一定就要決定好資料架構,不然到時候改起來超麻煩的,這次是我太疏忽了,沒想到改這些這麼麻煩QQ。
首先讀取資料是一定要的(我們好像也只有這一個)
再來就是按照需要實作的功能分別設計各組 action 和 reducer,來達成關注點分離的目的,讓不同邏輯和取用的方法都分開,不過因為這次情況特殊(太趕了ㄚㄚㄚ),就讓我全部寫在一起吧QQ。
所以我們會需要創建4個資料夾,reduex、store、action、reducer,架構會像這樣:
/src-----------/redux-------/store
|---------/action
|---------/reducer
首先是 action ,action 決定了我們如何傳輸資料的型態,我們需要設置一組 index.js 和 Note_Action.js
// redux/action/index.js
export * from "./Note_Action"
// redux/action/noteActions.js
import Constants from "../Constants";
const noteActions = {
GET_NOTE,
PUT_NOTE,
};
function GET_NOTE() {
return { type: Constants.GET_NOTE };
}
function PUT_NOTE(article) {
return {
type: Constants.PUT_NOTE,
note: article,
};
}
export default noteActions;
我們先暫時性的預設兩個 Action type :GET 和 PUT
Type 決定我們 dispatch 時會傳送到哪個 reducer,note 則是我們的 payload 也就是傳輸過去的資料,前一篇應該也說了除了 type 以外的 state 都可以由我們自己決定。
另外這邊可以看到,我的 type 已經使用常數包起來了,我們在 src/redux/ 底下創建一個 Constants.js 用來定義我們的常數:
// redux/Constants.js
export const Constants = {
GET_NOTE: "GET_NOTE",
PUT_NOTE: "PUT_NOTE",
};
接下來換我們的 reducer,上一篇說過 reducer 的 initstate 決定了 redux 的 state tree,所以在創建 redux 時需要把我們所有需要用到的資料都留好位置:
// redux/reducer/index.js
import { combineReducers } from 'redux';
import Note from './Note_reducer'
const rootReducer = combineReducers({
Note
});
export default rootReducer;
// redux/reducer/Note_reducer.js
import {Constants} from '../Constants'
const initialState = {
Notes: [],
article:[],
experience: [],
skill: [],
};
export default function Note(state = initialState, action) {
switch (action.type) {
case Constants.GET_NOTE:
return {
// get data from your db
};
case Constants.PUT_NOTE:
return {
// update Notes
};
default:
return state;
}
}
功能明天補上嗚嗚
最後剩下 store,他將整合整個 redux 系統,像這樣:
// redux/store/index.js
import {createStore} from "redux";
import rootReducer from "../reducer/index";
const store = createStore(rootReducer);
export default store;
最後,我們像昨天的範例一樣,再 index.js 用 provider 包裹整份專案:
// index.js
import React from "react";
import ReactDOM from "react-dom";
import { Provider } from "react-redux";
import { BrowserRouter as Router } from "react-router-dom";
import "./index.css";
import App from "./App";
import store from "./redux/Store";
ReactDOM.render(
<React.StrictMode>
<Provider store={store}>
<Router>
<App />
</Router>
</Provider>
</React.StrictMode>,
document.getElementById("root")
);
最後我們來試試看有沒有成功吧,在 app.js 裡使用 getState 讀取資料看看:
// 以上省略
import store from "./redux/Store/index"
export default function App() {
console.log(store.getState())
return (
// 以下省略
);
}
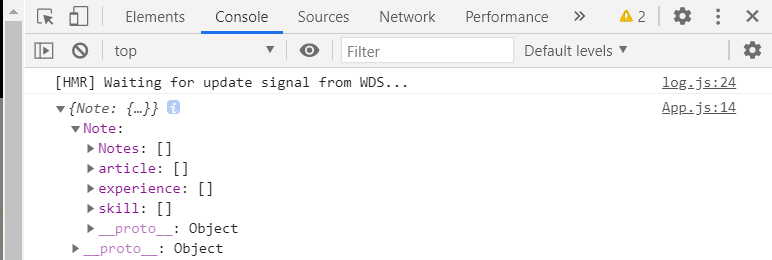
讓我們來看看 console 吧:

這邊可以看到我們整份文件的架構,就代表我們已經把 redux 實裝在 blog 裡面了,明天我們將會把所有功能移植到 redux 內,讓資料能夠被控制,明天見!
